この記事はJason Santa Maria著「How We Read」の抄訳です。
This article is a translation of "How We Read" By Jason Santa Maria.
まず、あなたが今何をしているか、考えてみてください。今この瞬間、何をしているでしょうか?
目が行間を動き、情報を脳に注ぎ込みながら、私が始めたこの会話に参加しているのだと思います。会話の伝達はあなたが読んでいるいる文字を通して行なわれますが、同時にあなたの経験や過去の会話といったフィルターにも通されています。あなたは文字を、文脈や背景の中で理解するのです。そしてあなたがどこで、どんな媒体で(紙やモバイルデバイス、デスクトップモニター等で)読んでいようと、その環境があなたの経験を形作ります。他の誰かが、同じ文章を同じ動作で読んだとしても、解釈される内容はあなたが読んだものとは必ず異なるのです。
あなたを媒体とした時間と場所の一連の反応、これがタイポグラフィーで一番面白いところです。テキストの意図は見せ方に依りますが、読むことによって意味を与えるにはあなたが必要なのです。
文字とタイポグラフィーは、私達が表現したり、情報を記録する必要が無ければ存在しなかったでしょう。もちろん発話や絵などでも同じ目的を達成できますが、文字は効率的で柔軟で、そして移植や翻訳が可能です。タイポグラフィーが単なるコミュニケーションのアートと呼ばれるだけでなく、ニュアンスと技能のアートとも呼ばれる理由はここにあります。そして全てのコミュニケーションと同じように、タイポグラフィーの価値も成功と失敗の間に見出されるものです。
「読む」という動作は美しいまでに複雑ですが、1度でも読むことが出来れば、後は体が覚えます。普段はどう「読む」かと考えることはほとんど無いでしょう。しかし、タイポグラフィーにとって「読む」動作は本質的な要素のため、まずはここから始めしょう。誰かに読んでもらいたい文字を書いたとしても、実際に読者が読むのは、その人の「経験」だと考えたことはあるでしょうか?
読みやすさ
判読できることと、読みやすいことは別物です。判読性はテキストが解釈可能なことを意味しますが、それは木の皮が食べられると言うのと同じようなことです (誰も食べられるからといって、木の皮を食べたいとは思わないでしょう)。私達はもっと高いレベルを目指しています。可読性とは、デザインが持つ感情的な影響と、読むために必要な努力の量を繋ぎ合わせたものです。「TL;DR」(too long; didn’t read) [訳注:文章が長すぎるため読んでいない、という意味のネットスラング] を見たことはあるでしょうか? 読むことを妨げる原因は長さ以外にもあります。粗末なタイポグラフィーもその1つでしょう。スティーブン・コールズの言葉を言い換えると、可読性とは単に「読むことができるか?」を問うものではなく、「それを読みたいか?」を問うものだということです。
あなたのデザイン上の判断1つ1つが読者の理解を妨げ、気を散らし、代わりにFacebookでも見ようかと思わせる可能性を秘めています。デザインが読者の邪魔をしたり、文字と読者の間に立ち塞がったりするべきではありません。
仮に読者を文章の世界へ招き入れられたとして、読者の気を引き、理解を助けるためにできることは他に何があるでしょうか? ここで、まず「読む」という経験について簡単に説明した後、デザインがどのように影響するのかを見ていきましょう。
「読む」動作
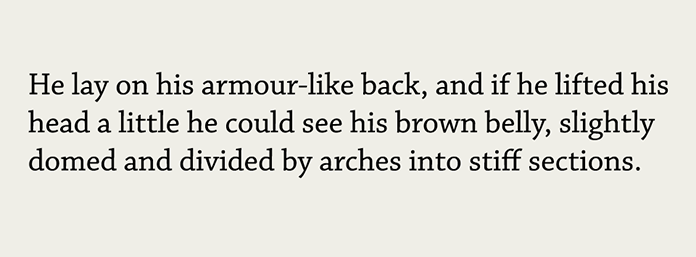
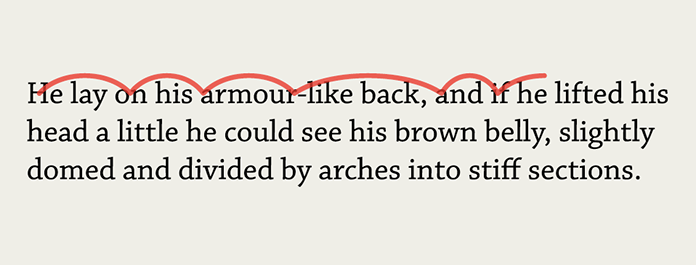
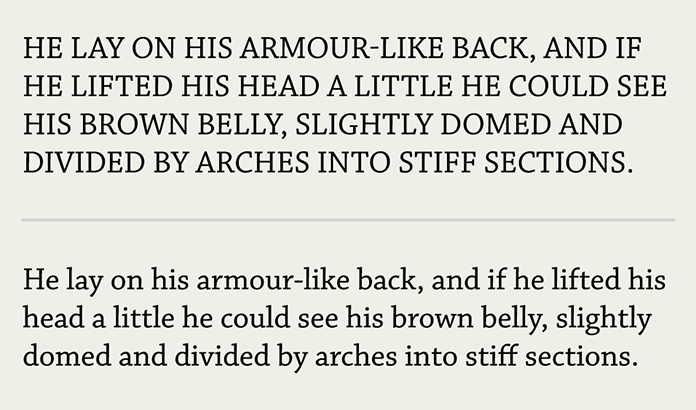
私が初めてWebサイトをデザインした時、自分が読むのと同じように読者も私の記事を読むのだろうと考え、何時間もレイアウトと文字の並びを考え込んでいました。そして自分の作ったWebサイトを、一連のタイポグラフィーに関する判断の結果 (綺麗なヘッドライン、ゆとりのある余白、そしてタイポグラフィーのリズムなど[Figure 1]) として見ており、また読者も同じように見るだろうと考えていたのです。

Figure 1: サンプルのテキスト。人が読む時、実際は何が起きているのでしょうか?
人はよくこのように考えがちですが、読むというのはもっと微妙で繊細な経験です。経験は様々なこと、例えば環境 (騒がしいカフェに居る等して気が散らされていないか)、時間 (今他の事に忙しくしているか?)、ニーズ (何か特定の情報を探しているか?) といったことによっても形作られます。また、読む経験は私達の周りで何が起こっているかだけでなく、目と脳がどのように情報をプロセスしているかにも影響されます。文字を読む時、目で見ているものと、実際に経験していることは全く異なるのです。
目がテキストの上を動く時、私達の意識は文字の「質感」 (例えば文字や単語の内側や周りにある大小様々な空白スペース等) を認識します。しかし、このような細かい認識に長い間囚われることはなく、脳がテキストを解析し、メンタルイメージを作り上げるという重労働を一瞬の内に行なっています。目が文字を見ている時、脳はドン・キホーテが風車を追い掛け回すイメージを思い浮かべるのです。
しかし、これも一つのシナリオだということは覚えておきましょう。これが理想的なシナリオであるのは間違いありませんが、それも全て私達のデザインにかかっています。みなさんは読書に夢中になり、ページをめくるのに没頭した経験はあるでしょうか? 私もあります。良いライティングはそのようなことができます。そして良いタイポグラフィーがその経験を加速させるのです。それでは、「読む」動作の身体的なプロセスを見てみましょう。
サッカードと凝視
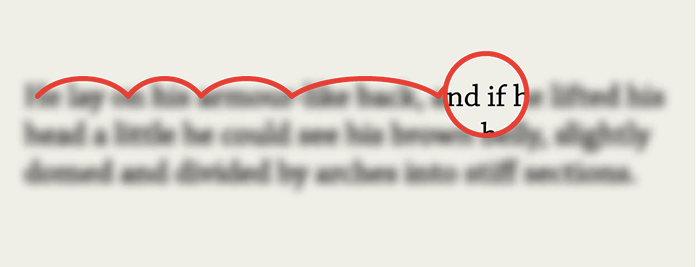
読むという動作は直線的な動きではありません。私達の目は、サッカードと呼ばれる目線を前後に動かす一連の動作によって、1行のテキストの上を光の速さで跳び回ります(Figure 2)。また1跳びの大きさも一定ではなく、時には大きく、時には小さく跳ぶ時もあります。このサッカードは1秒の間に何度も行なわれ、それによって私達の目は短時間に多くの情報を登録します。サッカードの長さは私達の読書能力や、文章の主題に関する知識などに影響されます。もし私が科学者で科学に関するものを読んでいるとしたら、科学用語に慣れ親しんでいる分、科学になじみの無い人よりも早く読むことができるでしょう。

Figure 2: サッカードとは1秒の間に何度も起こる、視線がテキストの上を跳ぶように動く動作のことです。
サッカードの間に、私達の目が一瞬止まることがあります。これを凝視 (Fixation) と呼んでいます (Figure 3)。目が止まっている間は目線の近くにある文字はクリアに見え、その他の部分はぼやけて見えます。私達の脳はこの凝視で得られた情報をまとめ、解析するといった動作を瞬時に行なっています。そして、これらは全て反射的に行なわれています。

Figure 3: 凝視はサッカードの間に起こる、目の動きが止まる瞬間を指します。
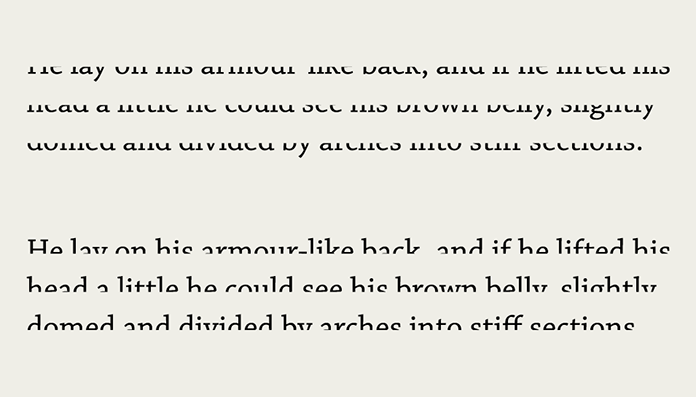
文字の形と、文字が単語や文になった時の形は、テキストを認識する能力に大きく影響します。例えば、適当な文章を選び、文字の上半分を隠してみると、それがとても読みにくいと感じるでしょう。逆に文字の下半分を隠した場合、それほど難しいと感じること無くテキストを読むことができます (Figure 4)。

Figure 4: 文字の特徴は上半分に現れるため、文字の下半分を隠した場合でもテキストはまだ読むことができます。
これは文字の認識に必要な特徴が、文字の上半分に現れることが多いためです。このような文字の形の特徴が組み合わさり、私達が読む時に認識する言葉の形が作られています。
脳が無意識に文字や単語を認識するようになれば読むスピードが上がり、同じような条件で読めば読むほど、読解能力が向上していきます。このことを、タイプデザイナーのズズナ・リッコは「読者は、最も多く読んだものを最も上手に読む」と表現しています。
これは絶対的なルールではありませんが、多くのケースに当てはまります。馴染みの無い文字やトピックほど識別するのが遅くなります。例えば、現代の本を中世の時代の人々に見せたとしたら、現代のフォントに慣れていないため、読むのが難しいと感じるでしょう。しかし私達にとって現代のフォントは全く問題になりません。
同じような理由で、私達は他人の手書きの文章を読むのに苦労することがよくあります。他人の書く文字の形や特徴を掴むのは難しいことですが、逆に自分自身が書いた文章は難なく読むことができるでしょう。

Figure 5: 自分の書いたものは簡単に読めますが、他人の書いたもの (特に私の書いたもの!) に慣れるのには時間がかかるでしょう。
読むというプロセスについては、今までに多くの研究が行なわれてきましたが、多くの点で一致した結論は出ていません。読む能力というのは、読者が達成しようとしている目標から始まる、多くの要因に左右されるためです。例えば、いくつかの研究では私達は「単語の形」(単語全体の周りの空白スペース)を読んでいるのだと言い、別の研究では文字を1つ1つ解読しているのだと主張しているのです。ただし、読む難易度はテキストの見た目の感じと正確さ (ある文字を他の文字と区別して認識することの容易さ)、そして読者の熟練度に依るという点においては、多くの研究者の間で意見は一致しています。
文字が全て大文字で書かれている文章を考えてみてください (Figure 6)。どんなものでも慣れれば早く読むことができるようになりますが、私達のほとんどは大文字ばかりの文章を読むのに慣れていないでしょう。通常の大文字・小文字の混ざった文章と比べてみると、大文字ばかりの文章は隙間が無く、詰まっているように感じられます。それは、ほとんどの大文字がただの四角形のように見えるため、アルファベット間で大きなコントラストが無く、そのブロックのような形が周りの空白を埋めてしまっているためです。

Figure 6: 通常の文章に慣れている場合、全て大文字で書かれた文章は読みにくく感じられます。

Figure 7: 単語を認識する能力は、単語の形に影響されます。全て大文字の単語はどれも四角くなりますが、大文字・小文字の混ざった単語は単語ごとに異なった形を作ります。
書体や文字組みが読者に与える影響を知ることはとても大切です。文字のサイズやスペースといった小さなことに気を配ることが、読者にとっては大きなメリットになることもあります。そして読者がこのような工夫に気付くこと無く読むことに集中できれば、私達の仕事として完璧でしょう。私達は読者と情報の間に入るのではなく、ただ読者が情報に近づくのを手助けしているだけなのです。
環境に左右されない
スクリーン上のタイポグラフィーは印刷物のものとは異なり、読者は物理的な場所 (そして光) と、デバイスという2つの環境に適応しなければいけません。晴れた日の公園で携帯電話で文字を読むのかもしれませんし、薄暗い部屋でテレビのサブタイトルを読むのかもしれません。私は、デザイナーとしてこのような環境をコントロールできないことを歯痒く感じることがよくあり、以前は全ての読者のコンピューターモニターのコントラストと明るさを設定できたらと考えることさえありました。しかし、これが私達が対処しなければならない現実です。
未知のものに対する一番の解決策は、スクリーンサイズやネットワーク、月の明るさ等に関係なく、どんなシチュエーションでも出来るだけ同じように機能するタイポグラフィーを作ることです。私の書いた本 (訳注:”On Web Typography” – A Book Apart.) で、タイポグラフィーを可能な限り頑丈につくる方法を紹介しています。
読書体験から邪魔な障害を取り除くのが私達の仕事であり、タイポグラフィーの中心にいるのは読者であるべきです。タイポグラフィーを組み立てる時、常に読者を忘れないようにしましょう。私達は毎日読むという行為を行なうため、当たり前のものと思いがちですが、ただ文字をページに置くだけでは良いコミュニケーションは生まれません。それはピアノの上に手を置いても心地よい和音が生まれないのと同じことです。
読者の読む体験と、私達が伝えるメッセージの効果は、「何を言うか」と「どのように言うか」によって決まります。タイポグラフィーは、デザイナー/ビジュアル・コミュニケーターとしての、私達の声を伝える一番のツールなのです。
Translated with the permission of A List Apart and the author[s].