この記事はPaul Scrivens著「You Design It, They Do It」の抄訳です。
This article is a translation of "You Design It, They Do It" By Paul Scrivens.
もし誰かから、「こんな良いサイトをデザインしたのに、誰も見てくれないんだ。なんでだと思う?」なんてことを聞かれたらどう答えますか? A/Bテストやユーザビリティテストを勧めたりするでしょうか?
多くの人は様々な指標をテストして、ユーザーがサイトに留まらない理由を理解しようとします。このような状況を見ていると、たまに分析に時間を使いすぎていて常識的な判断ができていないのではないかと感じることがあります。もちろん、分析を否定しているわけではありません。分析に頼りすぎているために、目の前にある問題が見えていないことが多すぎると感じるのです。
もし、ユーザーがサイトを離れるのは、そのWebサイトがそうデザインされているからだと伝えたらどうでしょう? きっと驚かれると思うでしょうか? デザインの考え方を根本から変えるような考えだと思われたら、それはそれで素晴らしいことですが、でも、もし本当にそのサイトがユーザーを追い払うようにデザインされていたとしたら、またユーザーが留まる理由を見つけられないようにデザインされていたとしたら、どうすれば良いのでしょうか?
フィードバックが欲しいなら・・・
私は自分が書いた記事に対してフィードバックをもらいたいと思っていますが、自分のサイトにはコメント欄がありません。このようなサイトを見て、どうしてユーザーがフィードバックを残さないかなどと考えることはあるでしょうか? フォーラムのようなWebサイトならユーザーはフィードバックを残すことはできますが、その前にサイトに登録し、承認されてから初めて何かを書くことができるようになります。このようなサイトは、すぐにコメントが残せるようにデザインされてはいないのです。
投稿の最後にソーシャルメディアのウィジェットを付けなかった時、記事が共有される数は80%以上落ち込みました。読者に記事を覚えていてもらって、後で共有してもらおうというのは虫が良すぎますし、記事を共有するのに何か大きな障害があったと考えるのも的外れでしょう。もし自分の書いた記事をツイッターで共有してもらいたかったら、ツイッターのウィジェットを置いて、読者が簡単にツイートできるようにガイドする必要があります。さらに「もしこの記事を気に入ってもらえたら、ツイートしてください」といったテキストも追加するのも良いかもしれません。
ここでのポイントは、もし誰かに何か行動を起こしてもらいたかったら、その行動がそのWebサイトの中で行なえるようにプロセスをデザインしなければいけない、ということです。何もしなくても読者は何か行動を起こしてくれると考えるのは完全に間違いです。信号もなく、停止標識も無い交差点でわざわざ止まる車なんていないのです。
デザイナーとして、私達が作るインターフェースがそれを使うユーザーを動かしていることを理解する必要があります。
もしWebサイトを運用していて、コメントをたくさんして欲しいと思ったら、コメントを簡単に投稿できるように工夫すべきです。もちろん、そうすることによって好ましいコメントもそうでないものも投稿されるでしょう。そうならないように、ユーザーとサービスのインタラクションがとてもよくデザインされている例として、Pinterestがあります。
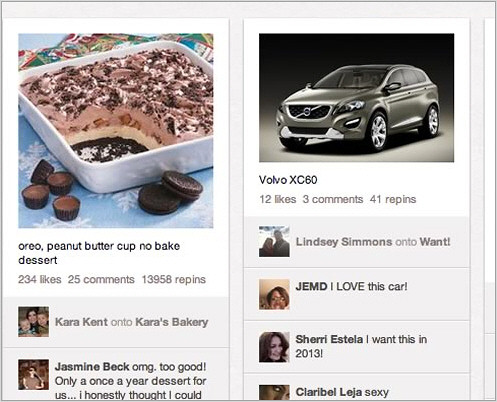
ケーススタディ:Pinterest
Pinterestのコメント欄はシンプルなコメントで埋め尽くされています。そのコンテンツは議論を誘うようなものではないですが、Pinterestは明らかにユーザーがある種のソーシャルインタラクションを行なうよう促し、またサービス自体もそのためにデザインされています。ユーザーが見たどんな画像でも簡単にLike、Comment、Repin、Shareできるようにし、これらのコンテンツがすぐにネットワーク中に広がるようにしています。Pinterestが爆発的に広まった理由の1つはこのネットワーク効果でしょう。

興味深いことに、PinterestはFacebookかTwitterのアカウントと連携するよう全てのユーザーに要求しています。これはユーザーが本名でPinterestへ参加することを意味し、それによって高いクオリティのコンテンツが集まるようになりました。もしこれが偽名で登録できるサービスだったら、全く違うユーザー体験になっていたはずです。
しかし、実際は偽名で登録できるようにはデザインされていません。ユーザーがクオリティの高いコンテンツを投稿すれば、それがすぐに話題になるようにデザインされています。そのため、アニメーションGIFやWebコミックのようなコンテンツが溢れるようなサイトではなく、ユーザーが求める価値あるリソースが集まるサイトとなりました。全て、そうデザインされているからです。
そんな単純な話じゃないかもしれない
ただ単純に、「Webサービスがある目的のためにデザインされている」と言ってしまうと、私達が仕事で毎日格闘している問題は、簡単に解決するものばかりに感じるかもしれません。もちろん、どうやってデザインを改善していくか深い部分まで考えると、もっと多くのことを考慮しなければいけませんが、ユーザーはWebサイトがデザインされている通りに行動する、というシンプルな事実はいつも覚えておきましょう。
ツイッターがどのようにただの近況報告アプリから進化していったかを考えてみましょう。要因の1つは入力項目の上にある小さなマイクロコピーでしょう。もともとは「What are you doing?(今何をしていますか?)」となっていて、それを見たユーザーは自分が何をしているか、例えば朝ごはんに何を食べたかといった話をしていました。その後少し経ってから、マイクロコピーは「What’s happening?(最近どう?)」に変わり、ユーザーは自分のした事だけでなく、自分の周りで何が起こっているかについても話し出したのです。
Diggのユーザーはなぜ長い間投票し続けているのでしょうか? それはデザインがそう促しているから。単純なことです。Yahooの偉い人はきっと、どうして人々はYahooで検索しないのかと考えていると思いますが、Yahooのサイトが検索を促すようにデザインされているでしょうか? また、Googleの偉い人は、どうしてGoogleのトップページで検索する人が少ないのか、などと考える必要はあるでしょうか? Pinterestのデザインはユーザーがスクロールし続け、Pinをもっともっと見るよう促しています。ユーザーをWebサイトに留めるようデザインされているのです。
もしユーザーに何か特定の行動を起こして欲しかったら、そうできるようにデザインしましょう。
それが出来れば素晴らしいことです。もう一度Webサイトのデザインを見てみましょう。ユーザーがサイトに留まる理由を感じなかったり、ユーザーを追い出すようなデザインになっていませんか?