この記事はRachel Lovinger著「Content Strategy: The Philosophy of Data」の抄訳です。
This article is a translation of "Content Strategy: The Philosophy of Data" By Rachel Lovinger.
「コンテンツストラテジー」という言葉を知っているでしょうか? これは私の肩書きですが、私自身も説明に困ることがよくあります。多くの人はこれがどんな意味なのか知りませんし、さらに多くの人は間違って解釈をしたまま会話を続けるような、そんな言葉です。多くの人はコピーライティングと関係のあるものだと思うらしいのですが、実際は正解には程遠い答えです。
このように言われた時は、「コンテンツストラテジーをコピーライティングと呼ぶのは、情報アーキテクチャをデザインと呼ぶのと同じことだ」と答えることにしています。そしてその時はいつも、Webが普及し始めた時は「情報アーキテクチャ」という言葉も同じように、誰もその意味を知らないで使っていたのを思い出しています。
このコミュニケーションギャップで皮肉なところは、コンテンツストラテジーの一番の目的は「言葉とデータを使ってしっかりとしたコンテンツを作り、価値のあるインタラクティブな体験を提供すること」だという点にあります。私達はそのために、コミュニケーションのあらゆる側面について深く理解していなければいけないのです。
それでは、どうして「コンテンツストラテジー」について説明するのがそれほど難しいのでしょうか?
コンテンツはとてもありふれたものなので、皆がコンテンツについては全て知っていると思っていることが原因の1つでしょう。誰でも読み書きが出来たらコンテンツが作れると当然のように考えており、約6千万あるブログがそれを証明しています。しかし実際は、インタラクティブな体験が複雑になっていく中で、コンテンツの本質も同じように変化しており、もはやコンテンツを表面的に理解するだけでは足りないのです。今日のコンテンツストラテジーはデータの哲学として、コンテンツの本質を示す必要があります。それにはまず、次の質問から始めましょう。
「コンテンツとは何ですか?」
全てはコンテンツ
私達が、エンターテイメント雑誌のWebサイトのメタデータシステムを作っていた時、私の同僚で友人のクリス・サイズモアは「全てはコンテンツだ」と言っていました。私も同じように考えています。
全てがコンテンツというと、デザインも含まれるのかと思うかもしれませんが、デザインもコンテンツです。ページ階層もメタデータも。文字通り、全てはコンテンツなのです。
ビジュアル中心のWebデザインの中で、コンテンツはどのように注目を集めてきたか見てみましょう。Webサイトの機能が増え、ユーザーの理解度が高くなると、Webサイトは更に洗練されたインタラクションと多くのコンテンツを提供する必要が出てきます。しかし単純により多くのコンテンツを提供しても意味がありません。コンテンツは正確で、意味があるものでなければいけません。
何に「意味があるか」を決める要素は多くありますが、Webアプリケーションに関連する限り、一番重要なものは「関係」です。もしある記事が、ユーザーがクリックしたトピックに関連しているならユーザーに見せ、もしある画像をユーザーが既に見たことがあれば、2度と見せないようにする。このようなものを含む、ダイナミックで複雑な関係性を、コンピューターがルールとして認識できるように、正確に表現する必要があります。例として、一見すると単純に見える「同一性」を例にしてみましょう。どのようにして2つのコンテンツが同じだと定義することができるでしょうか?
もしかしたら、全てのデータは他のデータと異なっているので、同じにはならないと言うかもしれませんが、それでは全ての点において同じ2つのテキストデータの間に関係性を見出すことはできません。なので、2つのコンテンツが全く同じデータ(もしくはバイト配列)であれば、そのコンテンツは同じだということはできます。しかしそれでは、ある記事とその翻訳記事との関係はどうなるでしょうか? ある画像と、その画像をリサイズした画像の関係は? 読者にはその2つの画像は少しサイズが違うというだけで、同じに見えるでしょう。また、その画像をクリッピングした画像はどう考えれば良いでしょうか?
「何をもって同一性を定義できるか」という質問は少し難しく感じるかもしれませんが、この質問にはコンテンツ管理システム(CMS)を構築する時に役立つヒントが隠されています。ある記事とその翻訳記事の関係をどのように定義するかは、その記事がどのように作られ、公開され、サイトの中で使われるかに大きく影響します。ある画像と、その画像をリサイズした画像と、クリッピングした画像との関係も同様に、その画像の制作プロセスとアクセスに大きな影響を与えます。
コンテンツストラテジストが必要となる時
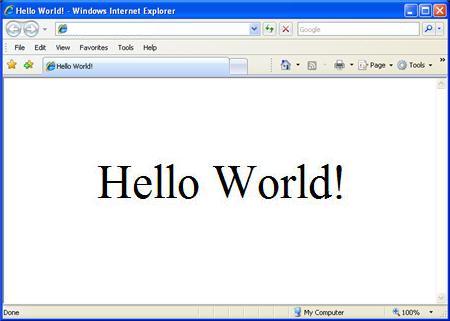
もし本当に少しの情報しか表示しないのであれば、それをただ画面に表示して、ユーザーに理解してもらうこともできるでしょう。

IAもコンテンツストラテジーも必要ない、単純なWebサイトの例
このサイトでも、情報を追加し始めるとすぐに、階層構造にしてユーザーが目的のページに辿り着くための手助けをしなければならなくなるでしょう。ここで情報アーキテクチャが必要になります。情報アーキテクチャでは、構造化のルールやビジュアルキュー(視覚的な目印のこと)を使用して、ユーザーがどこに何があるか簡単に把握できるようにします。もし情報アーキテクチャ担当者が文字にも関心があれば、あるボタンにはどのようなラベルが使われるべきか、そのサイトのメッセージはどのような言葉で表現できるか等を検討するでしょう。もし担当者に興味や経験がなければ、コンテンツストラテジー(Content Strategy:CS)が必要になります。CSはIAと緊密に連携し、サイトの構成は妥当か、また利用可能なコンテンツで構成できるか等を確認していきます。

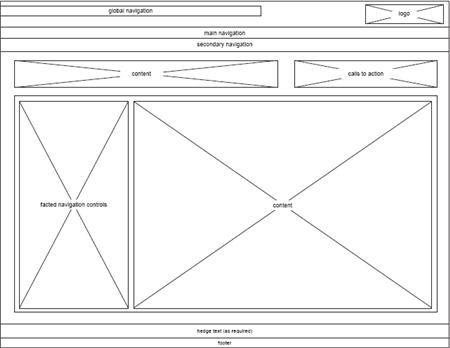
より複雑な、階層化が必要になったWebサイトの例
膨大な量のコンテンツを含むWebサイトのデザインを始めると、人間が手作業で整理できる量をオーバーしているように感じることがよくあります。そこで、複雑なアルゴリズムで自動化し、検索機能を付けたりするのですが、その時コンテンツは、プログラムで認識するための情報を含んでいる必要があります。そうすることで、検索、閲覧、関連するリンクなどで構成されるデータドリブンなアプリケーションをサポートできるようになるのです。コンテンツストラテジーの担当者は、このようなコンテンツにユーザーの求める意味があることを確認し、サイトのデザインがコンテンツを最大限活用できているかにフォーカスする必要があります。
実践
ここまで理論的な話や、誰がどのような責任を持っているかを話してきました。それでは、どのように意味のあるコンテンツを作ることができるのでしょうか?
人が見たいと思うコンテンツを作るためには、まずコミュニケーションゴールを達成するための言葉や文章構成を選びます。その文章の「声」はコンテンツ製作者の意図と、ユーザーの目的への深い理解に根ざしていなければいけません。このアプローチは、エディトリアルスタイルガイドのような、同じような「声」でコンテンツを作るためのガイドラインや例で表現されます。
コンピューターにとってより便利なコンテンツを作るには、コンテンツが動的に利用・再利用されるように構造化し、標準化した要素を定義します。タクソノミーやメタデータを追加してコンテンツが区別されやすいようにし、またコンテンツ同士を関連付けることで、複雑な処理をサポートすることが出来るようになります。
コンテンツを制作しやすくするには、コンテンツの制作、編集、整理、利用をサポートするシステムを評価し、使用するようにします。これにはコンテンツ管理システムやメタデータツール、検索エンジンなどが含まれます。また、ビジネスルールとワークフローを定義して、これらのツールやシステムが最大限利用されるよう工夫します。
コンテンツを包括的なものにするには、Webサイトのコンテンツに関する要件を決め、既存コンテンツの一覧表を作り、要件とのギャップを調べ、追加コンテンツの資料をどこから入手できるかを検討し、コンテンツが完成するまでのプロセスを管理します。そのコンテンツの背景と資料を正しく理解できれば、ラベルや概要、長文コンテンツでも作れるようになります。
コンテンツストラテジーを使うための戦略
もしあなたがコンテンツストラテジー担当者であれば、次のことを実行しましょう。
- あなた自身や同僚に、「コンテンツとは何か?」や「コンテンツをさらに意味のあるものにするにはどうすればいいか?」と言った質問をぶつけてみましょう。
- どのようにコンテンツの価値を高められるか、またどの程度の質なら十分か、という基準をどのように作るかを定義し、利益・コスト分析のモデルを開発しましょう。
- 異なるコンテンツモデルを調査し、それぞれの適切な使い方を定義しましょう。
- コンテンツ制作にかかる負荷を軽くできるようなツールを探しましょう。新しい使い方や要件を開発者に伝えられれば、そのツールをさらに良くできるかもしれません。。
もしあなたがコンテンツストラテジー担当者と一緒に働いている人であれば、次のことを実行しましょう。
- 担当者と一緒に、コンテンツに関する論理的な話をしてみましょう。議論の中で、担当者が結論に向かっていないように思っても我慢してください。理想的なコンテンツアプローチに到達するためには、そのような視点が必要な時もあります。
- Webサイトのコンセプトを検討し始めた段階で、コンテンツストラテジー担当者をプロジェクトに入れてください。サイトが構造化され、デザインされ、ページの中身を埋めようとした時では遅すぎます。
もしあなたがコンテンツストラテジー担当者と一緒に働いていなくても、次のことは行なってください。
- コンテンツストラテジーがどのように時間を節約し、問題を回避し、品質を高めるのに役立つかを上司に提案してみましょう。プロジェクトが終わった時、「もっと早くに気付いていれば・・・」と思うようなことをいくつも考えつくでしょう。その中からコンテンツに関連するものを選べば、提案に使えるケーススタディを見つけることができます。
- もし上司を説得できなければ、同僚の中でコンテンツの理論に興味のある人を探し、その人達と一緒にコンテンツストラテジーのテクニックを試してみましょう。実践してから説得するという方法もあるのです。
コンテンツストラテジーはまだあまり知られていませんし、人によって定義が変わる事もありますが、だからと言って役に立たないものではありません。プロジェクトの中でコンテンツ要件について深く検討すれば、コンテンツの哲学が多くの困難を解決してくれるでしょう。