この記事はElizabeth McGuane / Randall Snare著「Making up Stories: Perception, Language, and the Web」の抄訳です。
This article is a translation of "Making up Stories: Perception, Language, and the Web" By Elizabeth McGuane / Randall Snare.
「ストーリー」は常に私達の周りにあり、社会や私達自身を理解する手助けをしてくれています。ストーリーは、物事を単なる情報の集まり以上のものとして伝えるので、私達が何かを知ったり覚えたりするときは、一連のストーリーとして学ぶのが一番良いとされています。しかし、「ストーリー」とは一体何なのでしょうか? 何が「ストーリー」を形作り、それがデジタル文化の中でどのような意味を持つのでしょうか?
チャールズ・ディケンズに学ぶ
チャールズ ディケンズはあらゆる面で「ソーシャルな」ストーリーテラーとして、Webのマスコットとすべき小説家でしょう。小説の筋道も社会的でしたし、そのフォーマットもソーシャルでした。というのも、ディケンズの小説のほとんどは雑誌の連載という形で、イラストと広告に囲まれ、ハードカバーの本よりはるかに安い値段で出版されていたのです。
ディケンズほど読者からのコメントにオープンで、読者の心をつかみ、メディアの進歩に関心のあったライターは他にいません。そのためディケンズからは多くのことを学ぶことができます。雑誌での掲載という形をとったことで、小説のストーリーは物理的に分断されてしまっていたため、ディケンズは小説の筋とは別のところで読者を引き止めておかなければいけませんでした。そこで、言葉を使って興味を引きつける方法をとったのです。
ディケンズは雑誌の各連載の最後の段落を、短く、動きがあり、ビジュアル表現に富んだ文章を使って締めくくるようになりました。そうすることで、「次はどうなるか?」という興味を沸かせ、読者を惹き付けておくことに成功したのです。
ディケンズは、人間が言葉とその繋がりとしてのストーリーにどのように反応するかを知っていました。これは私達がオンラインでストーリーを伝える時にも応用できる知識です。
理解:ストーリーのもうひとつの顔
私達がストーリを読むとき、描かれたものをそのまま理解することはほとんど無いと言われています。人は文章を読むとき、適宜言葉を挿入したり、削除したりしながら、自分に都合の良いように書き換えています。その理由は様々で、例えば途中から読み出したためだったり、流し読みしているだけだったり、記述とは全く別の状況を思い描いて読んでいたためだったりします。文章の理解というのは、読者にとってはストーリーの半分でしかなく、もう半分は心理言語学で「推測」と「一貫性」と呼ばれるもので作られています。
推測:ほのめかす
もし「ジェスがビキニを買ったよ」と言われたら、普通ジェスを女性だと思うでしょう。男性は一般的にビキニを着ないからです。もし「セーヌ川にイヤリングを落としちゃった」と言われたら、普通はその人がフランスのパリにでもいるのかと思います。(テキサスのパリではなく)
誰もが同じように推測するわけではありませんが、全ての人は何かしらを推測します。これは毎日普通に行なわれていることで、もしこのような推測に頼らず、初めて地球に来た宇宙人に全てを説明するような感じで話をしていたら、何も言えなくなってしまうでしょう。
推測には3つのかたちがあります。
- 論理的推測は言葉の意味から推測することを指します。(例:ビキニは2つのパーツからなる、女性用の水着という意味です)
- ブリッジング推測は古い情報と新しい情報を関係付けることで推測することです。
- 精緻化推測は一般的な常識的な知識を使って推測することを指します。(例:セーヌ川はパリを流れる川です)
論理的推測と精緻化推測は読者に一定の知識を要求しますが、書き手は全ての読者が同じ知識を持っていて、同じ推測をしてくれるとは考えないでしょう。また逆に、全ての人が同じように理解できるようにと、知識レベルの一番低い読者を想定して文章を書くということもしません。全く同じ情報が人によって異なる意味を持つということ、これがストーリーの素晴らしいところなのです。
書き手は伝えるべき重要な点が推測に頼っていないことにだけ気をつけて、後は読者に自由にコンテンツを解釈してもらいましょう。
ブリッジング:離れた情報を結ぶ
ブリッジング推測は私達がしっかりと理解しなければいけないところです。読者がどのように古い情報と新しい情報をつなぎ合わせるか、きちんと計画するのが私達の仕事です。
Webでは情報が分断され、個々の情報はページ毎にわかれているため、本質的にブリッジング推測を読者に要求しています。そのため私達は背景の説明などを全て省いて、古い情報と新しい情報をリンクで直接繋ぐことができます。
構成が不十分な文章は、コンテンツのつながりを伝えるというよりは、同じ内容を反復して伝えがちです。Webのコンテンツがページ間のコネクションを持ってなかったら、個々のページで情報が重複し、同じコンテンツ、同じ注釈、同じ挿話を繰り返し読まされることになるでしょう。
私達は本能的にページのつながりの中でコンテンツの意味を推測しています。そのため、例えば正しいパンくずを提供したら、読者はストーリーを追いやすくなるでしょう。そしてテクノロジーの進歩により、ページが1つの「意味のあるコンテンツ」を構成する単位だという考えもなくなってきています。(後でまた説明しますが、これは初めから間違った仮定でした)
これは別に全てのコンテンツはツイートになるとか、私達が30秒以上集中すると頭が働かなくなるとかという意味ではなく、ストーリーは文章の理解と、生き生きとした推測とのバランスの上で成り立っているということを理解しようという意味です。読者をダッシュボードに表示されるただの数字として見るのは止めましょう。
ノーム・チョムスキーに学ぶ「チャンク」
Webページはストーリーの基礎となる要素ではありません。ストーリーの基礎となるのは言葉、つまり言語学です。そして言語学はノーム チョムスキー抜きには語れません。
ノーム チョムスキーはアメリカの著名な言語学者です。チョムスキーは言語を「言語単位」と呼ばれるものに細分化しました。「言語単位」というのは単純に言えば「言葉のかたまり」です。言語の関する要素をあるかたまりに分けることを言いますが、段落や文、単語から音まで、あらゆるものが1つの「かたまり」として捉えられます。
Webも同じように言葉を細分化しています。私達は日常的にコピー&ペーストして文字を切り取り、ツイートしたり引用したり。言葉はかたまりとして散らばっていくのが自然なようです。私達が話すのと、オンラインで言葉を理解するのは全く同じことなのです。
もし小さい言葉のかたまりしか理解できなくなったら、意味を理解できないロボットみたいになるのかと思うかもしれませんが、実際はそうなりません。私達が最初に言葉を学んだとき、初めに音を聞き、単語を理解し、文として話せるようになり、段落を作れるようになったように、言語単位は人が外の世界と関わるようになった時に、ブロックを積み重ねるように学んできたものなのです。そして、いくらWebが言葉を細分化したとしても、それは私達の理解力を妨げるようなものではありません。逆に、細分化された言葉の端々から意味を推測し、私達自身でストーリーを作るよう促すことになるでしょう。私達はただ表示された文字を読んでいるだけではないのです。
しかし、言葉は勝手に細分化されていくわけではなく、そこには細分化する人が存在します。コンテンツを作る側の人間として、ストーリーがどのように理解されるかを知っておく必要があるでしょう。ストーリーは細分化され、2次元の世界を飛び出していくからです。このことを理解するには、最後の要素となる「一貫性」について考える必要があります。
一貫性:全てを繋げる
私達が異なるコンテンツの端々から推測して情報を繋げた時、集めたものを統合して意味を理解します。これには4つの方法があります。
- 参照的一貫性:何について話しているかを理解すること
- 時間的一貫性:その話がいつのことなのかを理解すること
- 空間的一貫性:その話がどこのことなのかを理解すること
- 因果的一貫性:その話がなぜ話されているかを理解すること
実はこれはストーリーを組み立てる時に、場所や時間(時間的、空間的)、キャラクター(参照的)や動機付け(因果的)な要素を設定するのと同じことです。したがって、ストーリーに必要なものは、理解に必要なものと同じと言うことができるでしょう。ストーリーは単にオプション的なものではなく、無くてはならないものなのです。
ストーリーテリングの現場:オンラインショッピング
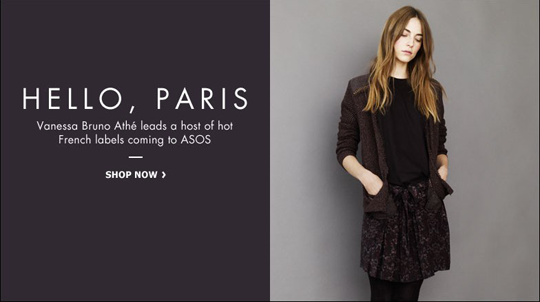
ショッピングというのは、何を買おうとしているかに関わらず、曲がりくねった意思決定の道のようなものです。今回は洋服を買おうとしているとしましょう。ストーリーがどのように私達に影響しているかを見るために、著者の2人(ランドールとエリザベス)はASOS.comで買い物をしてみました。
ある時・・・あるホームページに来た
ランドールのショッピング体験

ランドールは、「パリのバナーを見て、ストライプの何かを買いたくなりました。ストライプのタイツが大好きなので、迷わず「Hello, Paris」に行きました。洋服をカテゴリーで探すようなことはあまりしません。パリの人は美しくてあまり笑わないなイメージを持っていました(一度パリで、女性が不機嫌な表情でローラースケートをしているのを見たことがあります)。私がこのバナーで見たのはパリと、パリにまつわるイメージ(つまり推測のこと)でした。ASOSに載っていた他のものは特に見ていません。パリのストーリーは私だけの個人的なもので、だから今回パリに興味が沸いたんだと思います。」
エリザベスのショッピング体験

エリザベスは、「セールの広告から入り、ブランドごとに洋服を見ていきました。以前ASOSで、あるブランドの洋服を買ったとき、そのクオリティの低さにがっかりしたことがあります。なので、今回は一番一般的な「価格」という基準から入り、その中から買っても良さそうなブランドを探そうと思いました。」この時、エリザベスは特に意識することなく、過去と現在の体験をブリッジングしていたことになります。
どちらのケースでも、ストーリーは私達ユーザーから生まれました。私達は過去の体験や記憶をもとに推測を働かせ、実際に見ているものとストーリーの間にあるギャップを埋めていました。この場合、コンバージョンと、商品の購入フローを単純化することとは関係が無さそうです。大切なのは、ユーザーが自身の記憶や体験をもとに、一貫性のある物語を作れるようにすることです。
オンラインでのストーリーとは、人間の認識を理解することです。Webサイトは基礎となる情報を提供し、ユーザーがギャップを埋めます。もしそこでユーザーが一貫性を見出すことができれば、コンバージョンが生まるでしょう。オンラインでストーリーを語る者としての私達の役割は、ストーリーを構成するブロックを積み重ねること。いつ、どこで、何が、なぜを提供し、ユーザーのイマジネーションを駆り立てることです。
Translated with the permission of A List Apart and the author[s].